사전 체크사항
키바나 빌드는 포스팅을 참고하는 것이 필요하다.
키바나 플러그인 생성기 설치
플러그인 폴더 생성
주의 사항은 아래와 같이 키바나와 같은 디렉토리 depth에 위치해 있어야한다.
$ ls ~/wherever/you/store/your/code
kibana # <- where you store the Kibana development environment
my-new-plugin # <- your plugin directory
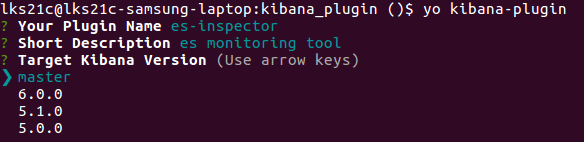
키바나 플러그인 자동생성
그림을 예로 들면 아래와 같이 설치하면 된다.

ES 시작
키바나 시작
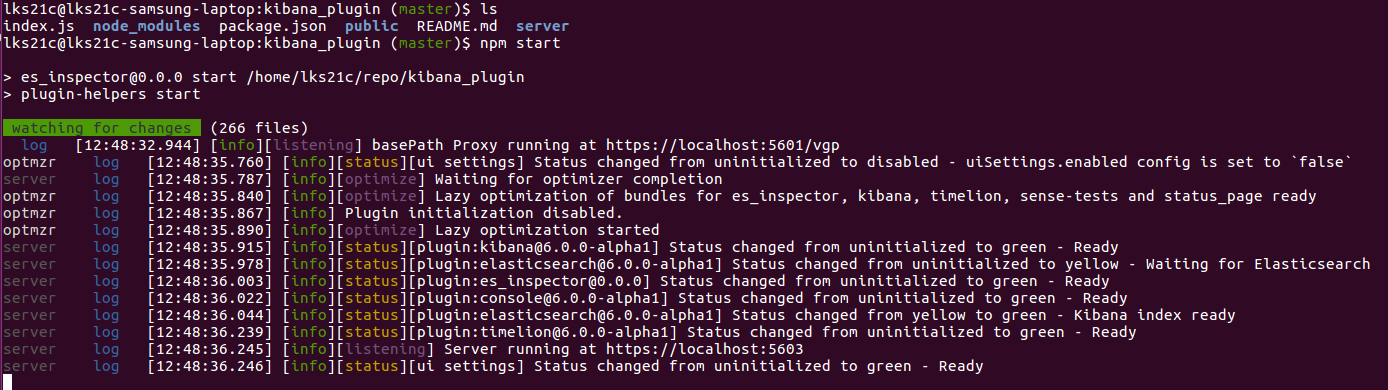
자동생성된 키바나 플러그인 폴더에서 아래의 명령을 실행한다.
아래와 같이 플러그인 폴더에서 실행하면 키바나가 실행된다.

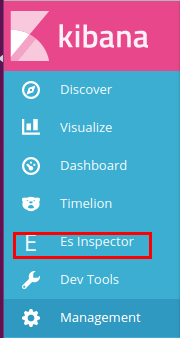
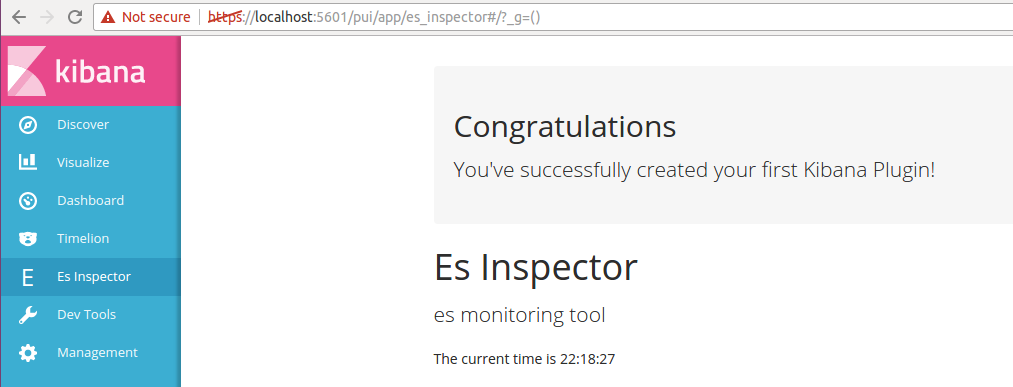
키바나를 실행해 보면 아래와 같이 생성한 플러그인 메뉴가 보이는 것을 알 수 있다.

플러그인 메뉴를 눌러보면 메뉴가 나타나는 것을 알 수 있다.

키바나 플러그인 빌드
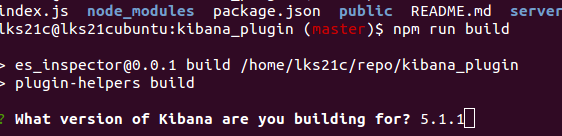
아래와 같이 빌드 명령을 실행하면 플러그인 타겟 버전을 지정 할 수 있다. 필자는 키바나 5.1.1에 배포를 해보고자 하여 5.1.1을 지정하였다.

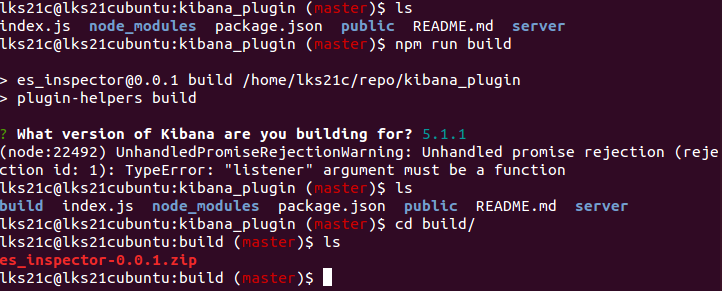
빌드가 끝나면 build 디렉토리에 zip파일이 생성된 것을 알 수 있다.

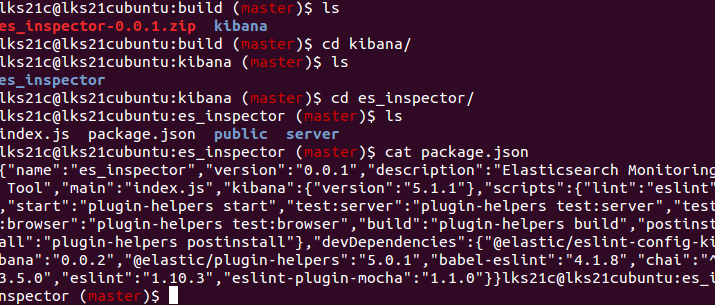
zip파일을 압축을 풀어 package.json을 확인해 보면 빌드시 지정한 5.1.1 키바나 버전이 명시되어 있음을 알 수 있다.

키바나 플러그인 설치
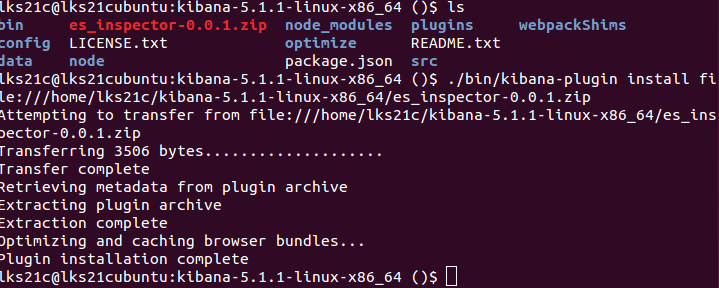
필자는 키바나 5.1.1 버전에 플러그인을 설치해보고자 한다. 키바나 5.1.1이 설치된 위치로 이동하여 file경로를 통해 플러그인을 설치한다.

키바나 플러그인 검증
키바나 플러그인 설치가 완료되고 아래의 명령어로 키바나를 구동한다.
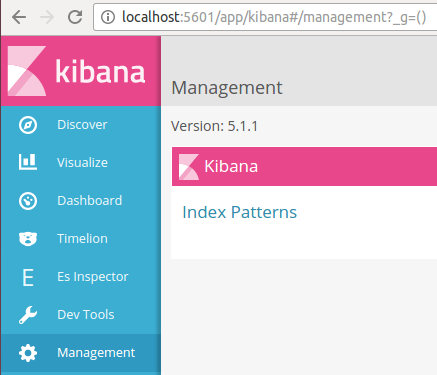
구동 완료후 키바나에 접속해보면 플러그인이 설치 된 것을 알 수 있다. 키바나의 버전도 다시 확인해보면 5.1.1인것을 알 수있다.